ディープラーニングで色々な「だが断る」を作ってみた
こんにちは。突然ですが皆さんは、自分より優位に立っている人間がとても有益な話を自分に持ってきてくれて、相手も自分が断るはずがないと確信しているときに、突っぱねたくなることはありませんか?
そんなときに便利なのがこの画像です。

この画像はインパクトもあり、とても使いやすいのですが、「自分より優位に立っている人間がとても有益な話を自分に持ってきてくれて、相手も自分が断るはずがないと確信しているときに、突っぱねたくなる」という状況でも様々なパターンがあるわけで、一つの画像だけで対応するのは大変です。そこで今回は、ディープラーニングを用いた画風変換を用いて、いろんな岸辺露伴先生を作ってみたいと思います。
画風変換アルゴリズム
画風の変換アルゴリズムですが、去年界隈で話題になっていたこちらを使います。
画風を変換するアルゴリズム | Preferred Research
PFNさんのブログ記事の画像をそのまま使って説明させてもらうと
元となるコンテンツ画像と、スタイル画像を入力すると、

畳み込みニューラルネットがコンテンツ画像からコンテンツらしさを、スタイル画像から局所的な特徴を抽出して、一つの画像にしてくれます。

こんな感じでいい感じに画像を合成(?)してくれます。
もっと詳しく知りたいかたは、こちらの方がCNNの中間層の画像を交えながら説明してくださってますのでどうぞ。
コンテンツ画像として使用したのは、上記の白黒のものではなく、色付けされたこちらを利用しました。

ありがたいことに、Chainerでの実装があるので、そちらを利用させてもらいます。
ではさっそく作成した画像を、みていきたいと思います。
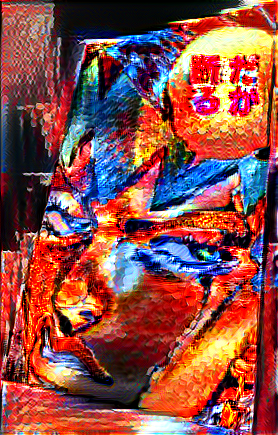
冷静なとき

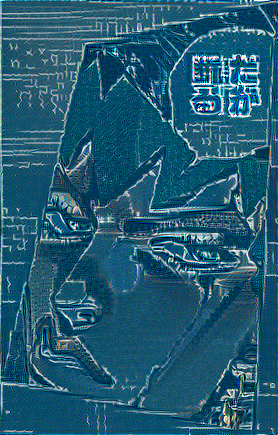
頭が冴えわたっているときには、クールに決めましょう。
こちらの画像をスタイル画像として使いました。

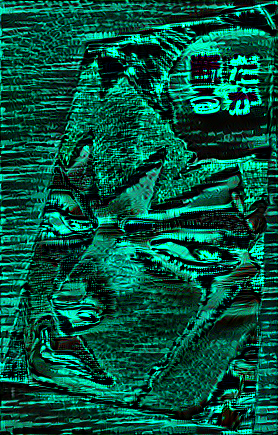
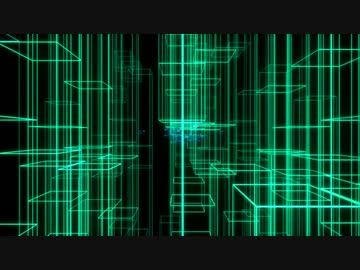
サイバーな気分のとき

ネット上でちょっと攻殻機動隊っぽいときはこれです。
スタイル画像は、こんな感じです。

http://artistside.com/?m=pc&a=page_fh_content&target_c_diary_id=16904
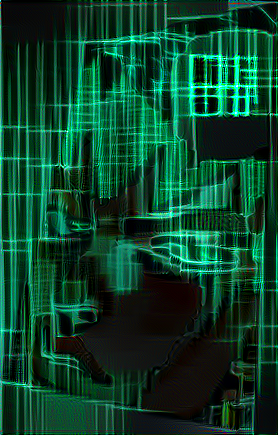
マトリックスな気分のとき

画像を変えると、縦のラインが強調された画風になります。 「だが断る」が潰れて、断りきれないかもしれません。

http://www.nicovideo.jp/watch/sm20383153
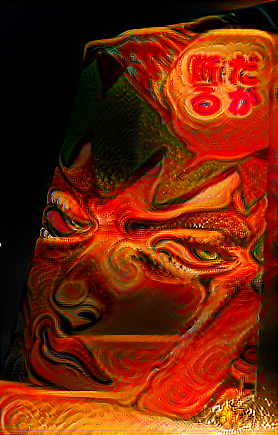
激しい気分のとき

もともとの画像は、盲目の人が書いた絵画なのですが、激しい感じに格好良くなりました。

http://entermeus.com/142132/
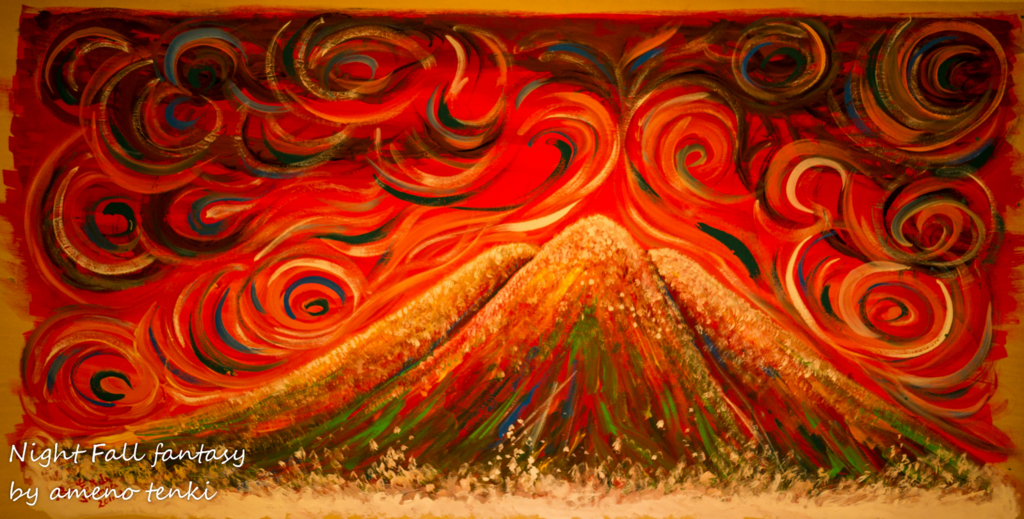
メラメラ怒ってるとき

火山の絵画をスタイル画像にしたところ、予想通りの露伴先生になりました。

http://amenotenki.aomori.jp/nff/archives/6991
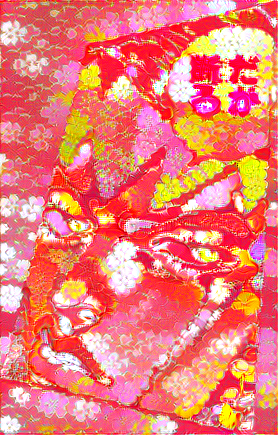
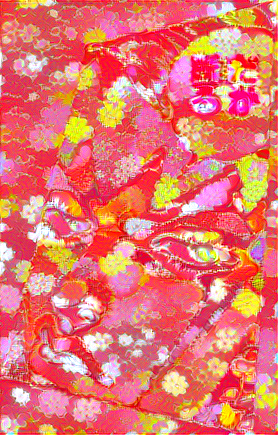
優しい気分のとき

千代紙を使ってみました。「だが断る」って言いたい、だけどほのぼのしていてそんな空気じゃないときに、こっそり出しましょう。
もっと抑えたいときは、生成過程の途中の画像を使いましょう。ぱっと見わかりません。

こちら使用した千代紙画像です。

http://www.chiyozen.com/gallery.html
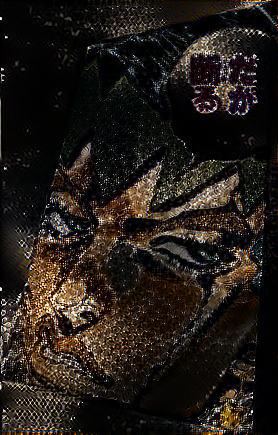
地球規模の壮大な気分のとき

画像だけ見るとわかりづらいですが、こちらの宇宙からみた地球の光の画像を使っています。

http://cayman007.exblog.jp/iv/detail/?s=14325494&i=201008%2F03%2F93%2Ff0001993_188329.gif
壮大なスケールで断りたいとき、宇宙飛行士に向かって断りたいときに使いましょう。
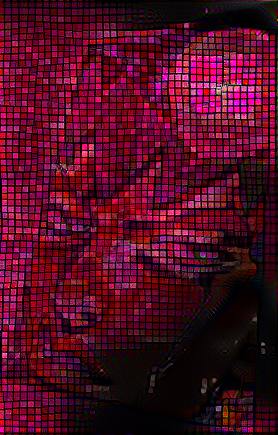
複雑な気分のとき

複雑すぎて、断りきれてません。どうしたいのか分からない中、断りたい気持ちが垣間見られます。
スタイル画像はこちらです。

やってみてのあれこれ
今回、割と成功した画像しか載せていませんが、実は失敗例がかなりあります。
特にスタイル画像については、コンテンツ画像とうまくあわず、コンテンツ画像が再現できていないものが多いです。例えば大味な画像をスタイル画像にして細かい画像をコンテンツ画像にするとうまくいきません。また色合いが豊かなもの、背景が大きいものをスタイル画像にするとコンテンツ画像の再現しづらいです。この背景の色はここの部分で、この人物はスタイル画像のこのあたりの色で、こんな画像になったらいいな〜と妄想して画像を選んでもなかなかうまく行きません。このアルゴリズムはそんな都合のいいものではありません。
経験的にうまくいくのは、以下のような特徴を持っていました。
- 単色の背景が少ない
- 色のばらつきが少ない
- 一様に分布している
また、生成を重ねるにつれて、生成画像に黒い領域が増えていく謎の現象がありました。1/3くらいの画像で起きています。
使用するモデルについて、始めはNINモデルを使用していましたが、処理は軽いのですが(と言ってもGPU抜きじゃ待ってられないレベル)、あまり綺麗な画像が生成できませんでした。なので今回はVGGを使っています。
パラメータの調整がまだできていないので、色々試してみたいと思います。
こんな画像でやったら面白いんじゃないか?というアイデアがあればブコメ等で教えて下しあ